คุณอาจเจอฟอนต์นับร้อยบนเว็บไซต์ใหม่ ๆ บางครั้งคุณอาจพบฟอนต์ใหม่ที่คุณต้องการใช้แต่ไม่รู้ชื่อฟอนต์นั้น มาเริ่มจากคำถามง่าย ๆ: คุณเห็นฟอนต์กี่แบบในแต่ละวัน?
นี่คือจุดที่ส่วนขยาย Chrome font identifier เข้ามาช่วย ส่วนขยาย Chrome Font identifier สามารถตรวจจับฟอนต์จากภาพใด ๆ ได้อย่างรวดเร็ว ในบทความนี้เราจะพูดถึงส่วนขยาย Chrome ที่ดีที่สุดเพื่อช่วยให้คุณสามารถระบุฟอนต์ได้
1. Fonts infos

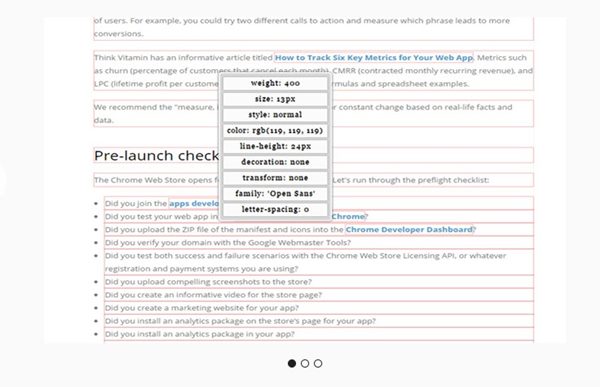
Fonts infos เป็นส่วนขยายของ Chrome ที่ช่วยให้คุณตรวจสอบและวิเคราะห์ฟอนต์ของหน้าเว็บต่าง ๆ โดยแม้จะไม่เป็นที่นิยมเท่าแอปพลิเคชันอื่นในรายการนี้ แต่ก็มีความสามารถในการตรวจจับฟอนต์หลัก สไตล์ สี ขนาด น้ำหนัก เป็นต้น
ถ้าต้องการตรวจจับฟอนต์ใด ๆ โดยใช้ fonts infos ให้เลือกข้อความและฟอนต์ infos จากเมนูบริบท หลังจากนั้นส่วนขยายจะโชว์รายละเอียดทั้งหมดของฟอนต์ในเว็บไซต์นั้น
2. Font Finder for Google Chrome

Font Finder for Google Chrome เป็นส่วนขยายที่ไม่ได้เป็นที่นิยมมากนัก แต่มีประสิทธิภาพในการค้นหาชื่อฟอนต์ที่ใช้บนเว็บไซต์ใด ๆ
ด้วยส่วนขยายที่ใช้งานง่ายนี้ คุณสามารถค้นหาชื่อฟอนต์ที่ใช้ในเว็บไซต์ที่คุณชื่นชอบ วิเคราะห์คลาสฟอนต์ และอื่น ๆ อีกมากมาย ส่วนขยายนี้มีอินเตอร์เฟซที่สะอาดและวิเคราะห์ฟอนต์ภายในไม่กี่นาที
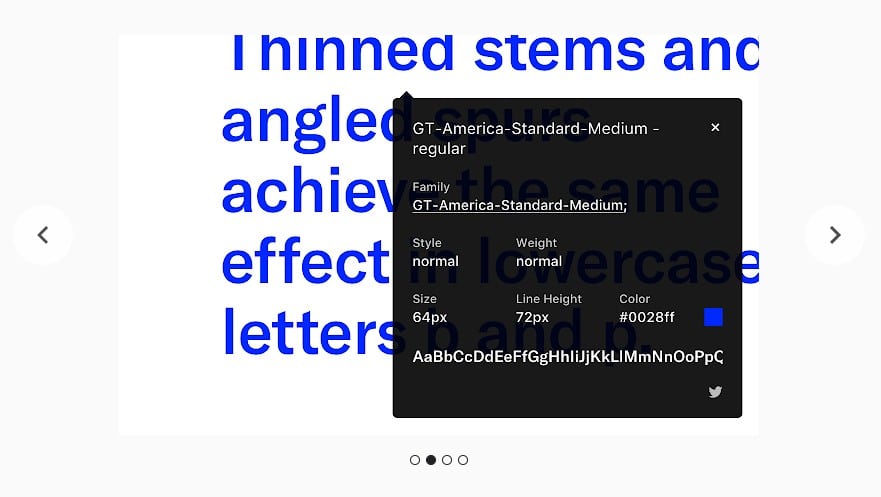
3. Whatfont

Whatfont เป็นหนึ่งในส่วนขยาย Chrome ที่ดีที่สุดและได้รับคะแนนสูงใน Chrome Web Store สิ่งที่ยอดเยี่ยมเกี่ยวกับ Whatfont คือสามารถระบุฟอนต์ได้อย่างรวดเร็ว
ผู้ใช้เพียงแค่คลิกที่ไอคอน Whatfont และเลื่อนเคอร์เซอร์ไปที่คำ หากคลิกที่ตัวอักษรจะเปิดหน้าต่างแสดงข้อมูลที่เต็มไปด้วยรายละเอียดฟอนต์ เช่น ขนาด สี หนัก เบา ฯลฯ
4. Font Finder

แม้ว่า Font Finder จะถูกสร้างขึ้นสำหรับนักพัฒนาเว็บ แต่ก็สามารถใช้งานโดยผู้ใช้ Chrome ทั่วไป หากคุณต้องการทราบฟอนต์ที่ใช้ในหน้าเว็บใด ๆ คุณต้องเลือกฟอนต์ คลิกขวาและเลือกตัวเลือก ‘Find fonts in this frame’
ส่วนขยายฟอนต์ไฟน์เดอร์จะแสดงรายละเอียดทุกอย่างเกี่ยวกับฟอนต์โดยอัตโนมัติ อีกหนึ่งฟีเจอร์ที่น่าสนใจคือการเปลี่ยนฟอนต์ในหน้าเว็บแบบสดๆ ช่วยให้ผู้ใช้สามารถทดสอบฟอนต์ก่อนที่จะเลือกใช้ได้
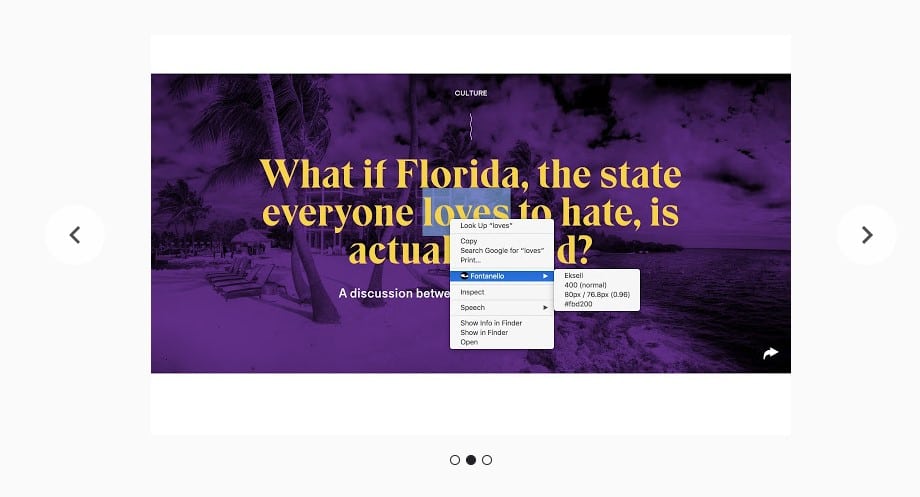
5. Fontanello

Fontanello เป็นส่วนขยายที่เหมาะสำหรับผู้ที่ค้นหาแนวทางง่าย ๆ ในการแสดงสไตล์ตัวอักษรพื้นฐานเพียงแค่คลิกขวาบนข้อความ มันเป็นส่วนขยาย Chrome ที่มีน้ำหนักเบาที่แสดงรายละเอียดเพียงพอเกี่ยวกับฟอนต์ที่คุณจะเลือก
Fontanello จะให้ข้อมูลพื้นฐานเกี่ยวกับฟอนต์ เช่น สไตล์ข้อความ ชื่อฟอนต์ น้ำหนัก ขนาด สี และ CSS styles อื่น ๆ
6. FontScanner

FontScanner มีความแตกต่างเล็กน้อยจากแอปพลิเคชันอื่น ๆ ที่ระบุไว้ในบทความนี้ แทนที่จะระบุฟอนต์ในเบราว์เซอร์ Chrome โดยตรง FontScanner จะทำการสแกนและสร้างรายการของไฟล์ฟอนต์ที่ตรวจเจอในหน้าเว็บ
นั่นหมายความว่ามันช่วยนักพัฒนาและนักออกแบบค้นหาชื่อฟอนต์ที่ตั้งไว้ของแต่ละองค์ประกอบ FontScanner อาจต้องใช้ร่วมกับส่วนขยายระบุฟอนต์อื่น ๆ เช่น WhatFont เพื่อดึงข้อมูลเพิ่มเติม
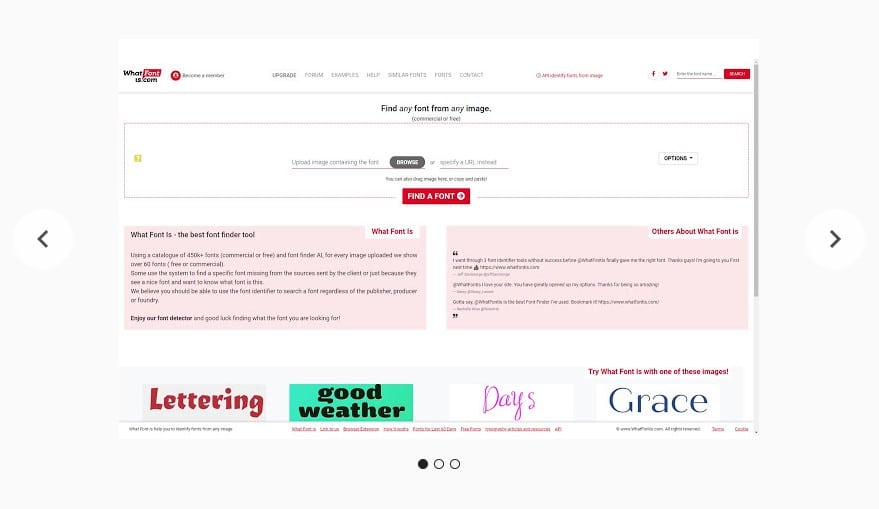
7. WhatFontIs

ตามข้อมูลจากรายการ Chrome Web Store, WhatFontIs รักษาฐานข้อมูลที่มีฟอนต์มากกว่า 600,000 แบบ โดยใช้ฐานข้อมูลนี้ในการระบุฟอนต์ที่คุณเลือก
จุดเด่นคือหลังจากที่ระบุฟอนต์ได้แล้ว WhatFontIs สามารถแนะนำฟอนต์อื่น ๆ ที่มีลักษณะคล้ายคลึงกับฟอนต์ที่คุณค้นหา
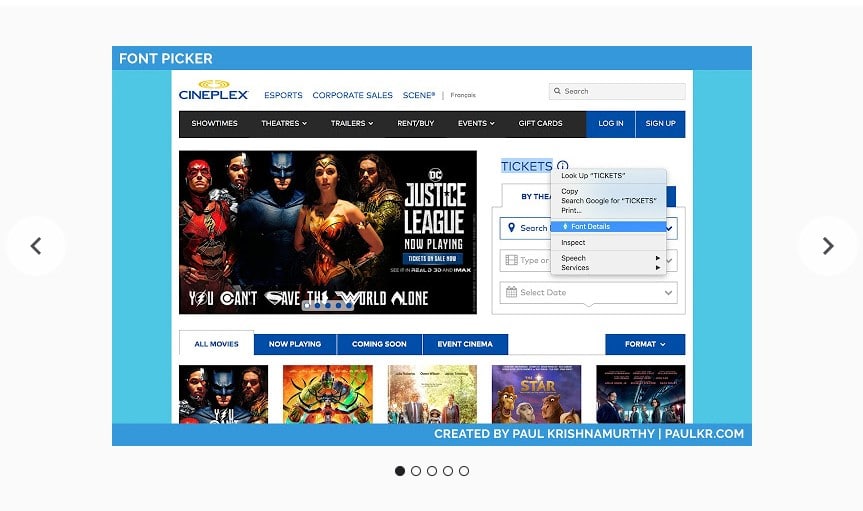
8. Font Picker

Font Picker เป็นหนึ่งในส่วนขยาย Chrome ที่น้ำหนักเบาที่สุดในการระบุรายละเอียดฟอนต์จากทุกเว็บไซต์
อินเตอร์เฟซของ Font Picker สะอาดและเข้าใจง่าย มันแสดงทุกรายละเอียดเกี่ยวกับฟอนต์ที่ตรวจจับได้ ส่วนขยายนี่อาจจะไม่เป็นที่นิยมเท่าที่ควร แต่ก็ถือเป็นหนึ่งในกลุ่มที่ดีที่สุดในด้านนี้
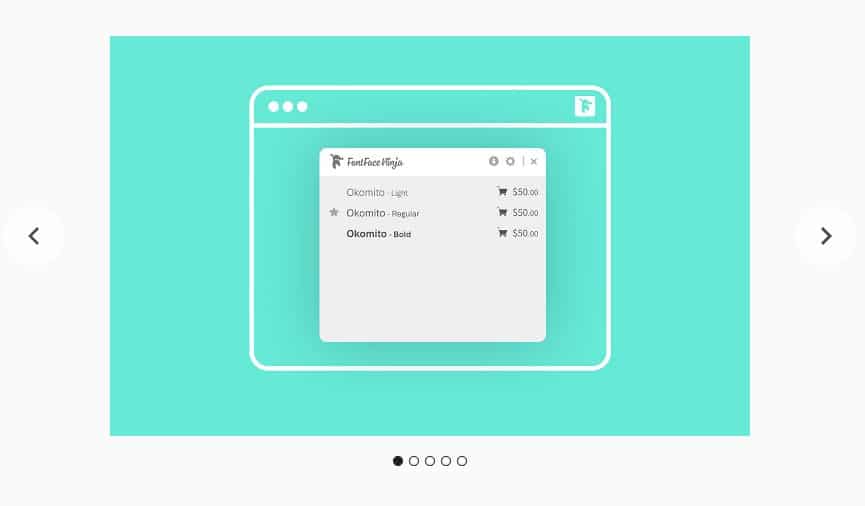
9. Fontface Ninja

Fontface Ninja เป็นส่วนขยาย Chrome ที่ครบวงจรใน การสำรวจฟอนต์บนเว็บไซต์ ไม่เพียงแค่ระบุฟอนต์เท่านั้น แต่ยังช่วยให้คุณลองใช้งาน บุ๊กมาร์ก และซื้อมันได้โดยตรง
นักออกแบบเว็บและผู้ดูแลเว็บไซต์ใช้ส่วนขยาย Chrome นี้อย่างแพร่หลายในการระบุฟอนต์ที่ใช้ในเว็บไซต์ใด ๆ
10. Webfonting it!

หากคุณกำลังมองหาส่วนขยายค้นหาฟอนต์ที่ใช้งานง่ายและมีประสิทธิภาพ Webfonting it! อาจเป็นทางเลือกที่ดีที่สุด
ส่วนขยายนี้มีลักษณะคล้ายกับส่วนขยาย WhatFont ที่ได้พูดถึงไปข้างต้น ในการระบุฟอนต์ ให้คลิกขวาบนฟอนต์ โดยจะโชว์ชื่อ ขนาดสี ฯลฯ
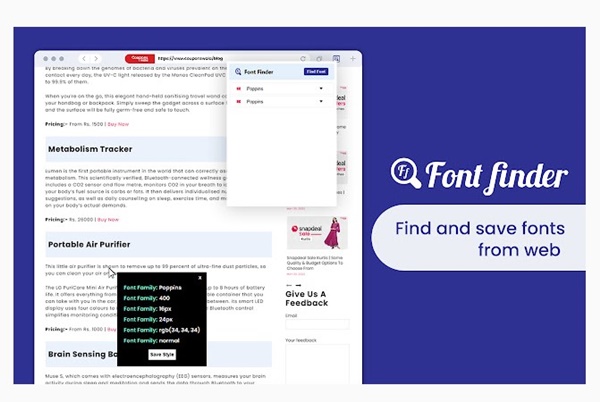
11. Font Finder

เรามีส่วนขยายที่มีชื่อเดียวกันอยู่แล้ว แต่ส่วนนี้มาจากนักพัฒนาที่แตกต่างกัน ส่วนนำเสนอนี้สามารถระบุฟอนต์จากภาพ ข้อความ และเว็บไซต์ได้
เมื่อทำการวิเคราะห์ข้อความแล้วส่วนขยายจะแสดงครอบครัวฟอนต์ ขนาดและความสูง คุณยังมีตัวเลือกในการตรวจสอบรหัสสีน้ำเงิน RGB ของฟอนต์ น้ำหนัก ระยะห่างบรรทัด และอื่น ๆ
12. Fonts Ninja

Fonts Ninja เป็นส่วนขยายของ Chrome ที่มีประสิทธิภาพในการวิเคราะห์ฟอนต์ที่ใช้ในหน้าเว็บ
ส่วนขยายนำเสนออัลกอริธึมขั้นสูงเพื่อวิเคราะห์ไฟล์ฟอนต์ในหน้าเว็บได้อย่างแม่นยำ
หลังจากระบุฟอนต์ได้แล้ว คุณยังสามารถบันทึกฟอนต์เพื่อตรวจสอบเซลฟอนต์ที่คล้ายกันและอื่น ๆ
ใช่ ส่วนขยายทั้งหมดในบทความนี้สามารถระบุฟอนต์จากหน้าเว็บได้
ส่วนขยายเหล่านี้ปลอดภัย 100% ในการใช้งาน ทุกส่วนขยายมีอยู่ใน Chrome Web Store
นี่คือส่วนขยาย Google Chrome ที่ดีที่สุดในการระบุฟอนต์ คุณสามารถใช้ส่วนขยายเหล่านี้เพื่อระบุฟอนต์ในไม่กี่คลิก หากคุณรู้จักฟอนต์ที่ระบุอื่น ๆ ให้เราทราบในความคิดเห็นได้เลย